

Images file sizes are often big, significantly so in some instances, which will affect your site’s performance and increase load times. While including images on your site will help draw in your visitors (and can do wonders to make even the most complex text more palatable), they do come with downsides. However, you may wonder why you’d bother to do this if the final result looks no different.

Image optimization refers to the process of compressing image files to reduce their file size, while retaining as much of their picture quality as possible. Let’s get started! Why Image Optimization Is More Important Than You Might Think

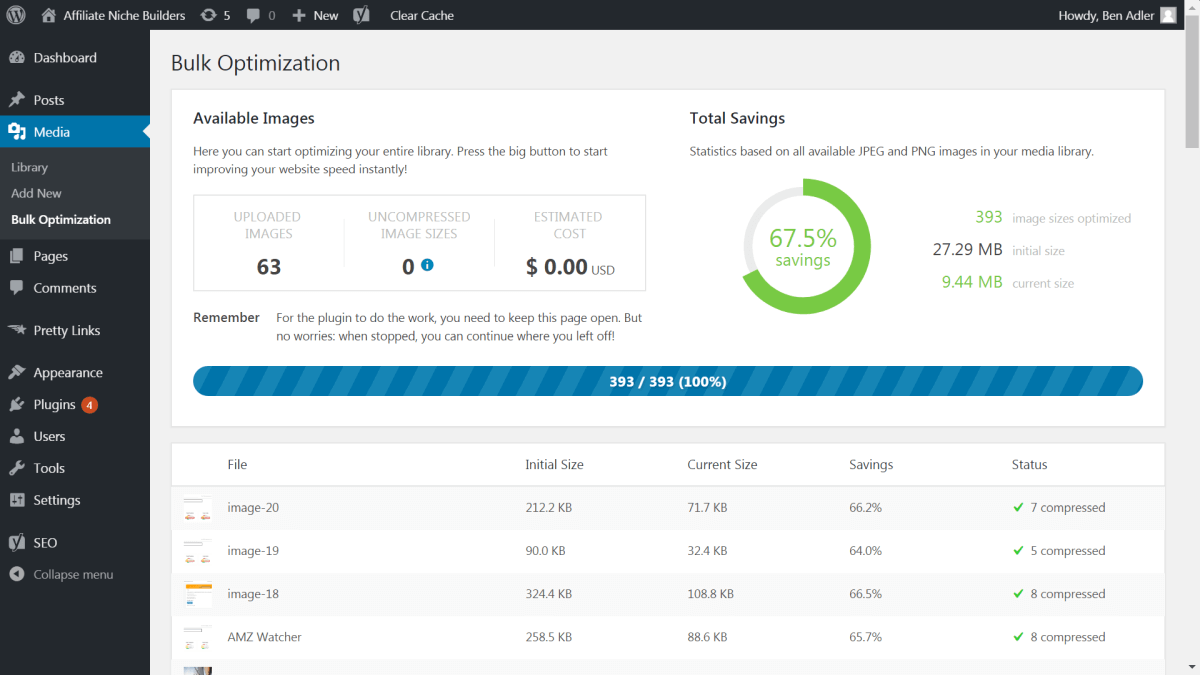
We’ll also introduce some solutions to help you (including the ShortPixel plugin), and demonstrate how you can use it to optimize images on your own site. In this article we’re going to take a closer look at image optimization and how it can improve a website’s speed. This is a technique that compresses image files (image compression) and adjusting quality settings to reduce file size from large format to smaller, resulting in quality images which load faster without affecting the overall quality. Forgoing image compression can greatly affect your site’s load times and bandwidth usage, which may lead to increased bounce rates.įortunately, you can avoid these problems by optimizing your image sizes. However, hosting images on your site can have a massive impact on its performance. Images are a great way to make your site more attractive, and can offer depth and context to both your design and content.


 0 kommentar(er)
0 kommentar(er)
